Visual Noise
Progetto universitario
Panoramica
Le conseguenze sulla salute dell’esposizione a lungo termine al rumore medio-forte non sono da sottovalutare. Visual Noise è un’applicazione mobile sviluppata come progetto universitario a partire dal tema assegnato dal docente: l’inquinamento acustico. L’app permette di visualizzare tramite dei filtri AR quanto rumore è presente nell’ambiente, sensibilizzando così sul problema invisibile dell’eccessivo rumore.
Gruppo di lavoro
Il progetto è frutto del lavoro di un gruppo di 5 partecipanti. Io mi sono concentrata soprattutto sulle fasi di Prototipazione.
Durata
4 mesi
Strumenti
Miro, Google Forms, Processing, Photoshop, Figma
Il problema
L’inquinamento acustico causato dalle attività umane che producono eccessivo rumore, come fabbriche e autostrade, può portare a danni fisici (per esempio al sistema cardiovascolare e metabolico) e psicologici (per esempio disturbi del sonno e dell’apprendimento) anche gravi.
Tuttavia, l’entità invisibile del fenomeno può rendere difficile sentirlo come un problema impellente e spinge a sottovalutarlo.
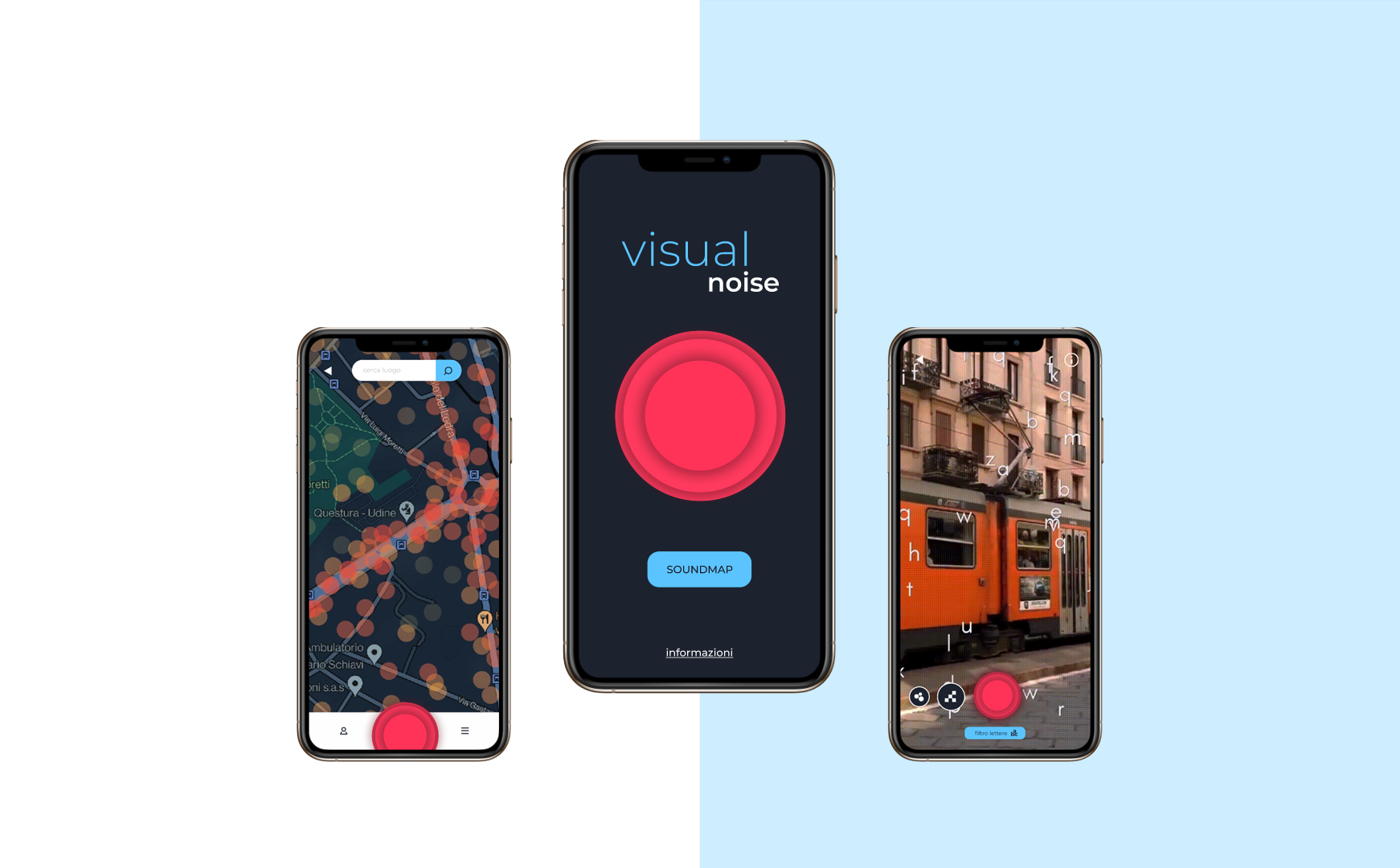
Il prodotto finito

(tip: guarda il prototipo a tutto schermo)
Approccio:
design thinking
1#
Empatizzare col contesto
Ricerca
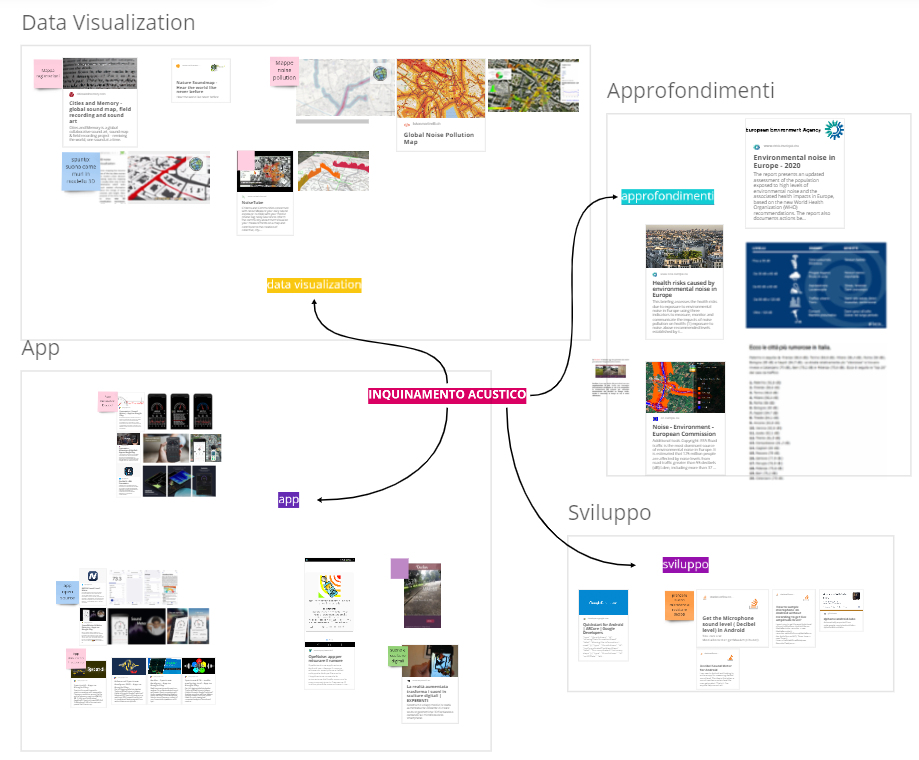
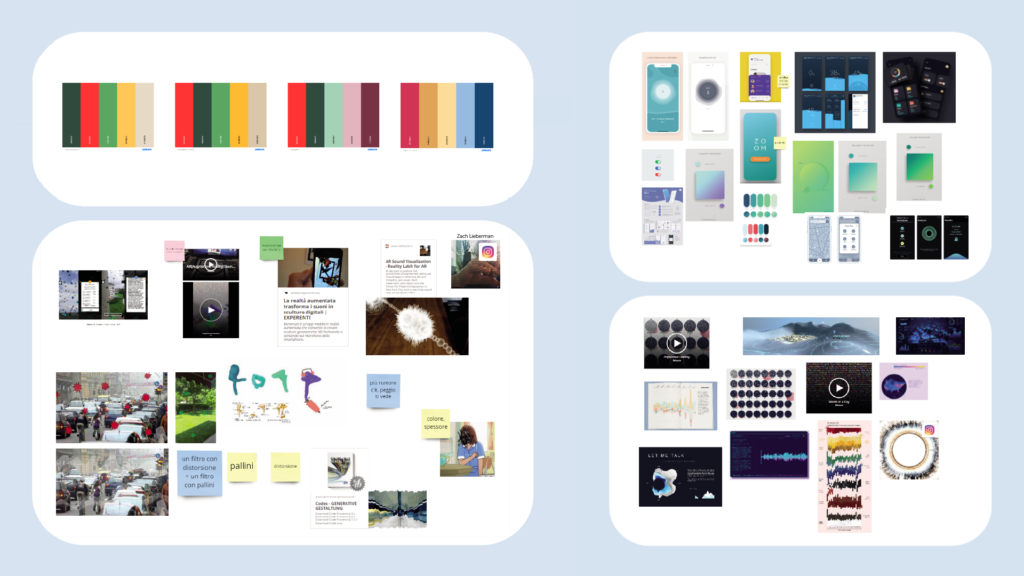
Come prima cosa, abbiamo riunito in una board Miro approfondimenti sull’inquinamento acustico e link ad applicazioni e visualizzazioni dati legate al tema.

User Research
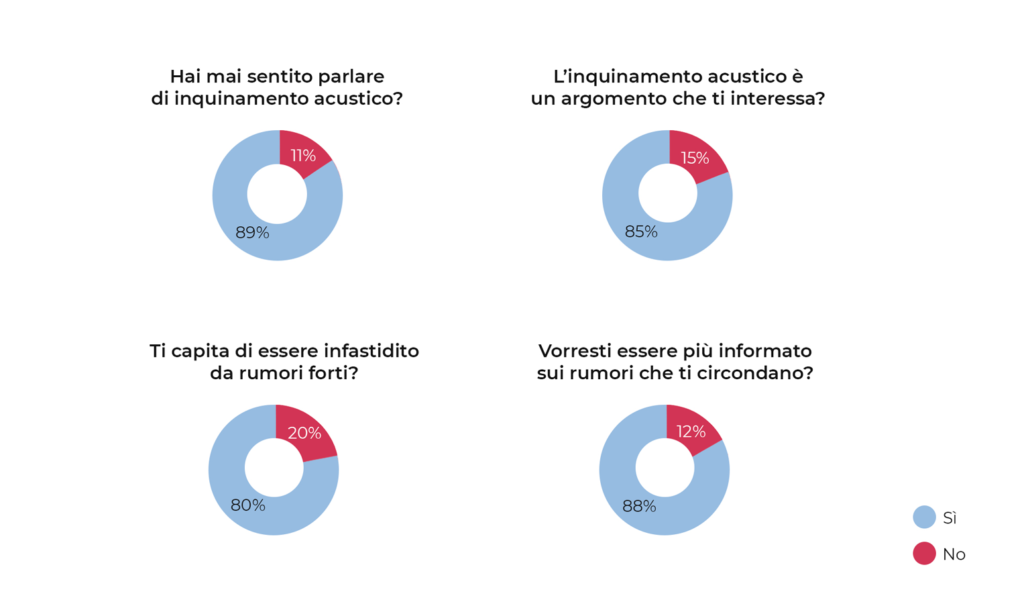
Per indagare il grado di consapevolezza nei confronti dell’inquinamento acustico e l’interesse verso l’argomento, abbiamo sottoposto a 116 persone un questionario a risposta multipla contenente le seguenti domande:
Al termine del quesionario è stata inserita anche una domanda a risposta libera:
Come visualizzeresti/disegneresti il rumore?
2#
Definizione:
sintesi dei dati raccolti
La fase di ricerca ha evidenziato che esistono applicazioni per la misurazione del rumore, che però presentano interfacce complesse o poco chiare e forniscono un feedback numerico, poco comprensibile da chi non ha conoscenze specifiche nell’ambito.
Dai dati raccolti tramite il questionario si evince che il rumore è fattore di disturbo nella quotidianità di molte persone, che non ne conoscono tutte le possibili conseguenze e che hanno interesse ad approfondire il tema.

Abbiamo trovato particolarmente interessanti le risposte date all’ultima domanda del questionario. Il rumore viene associato visivamente a:
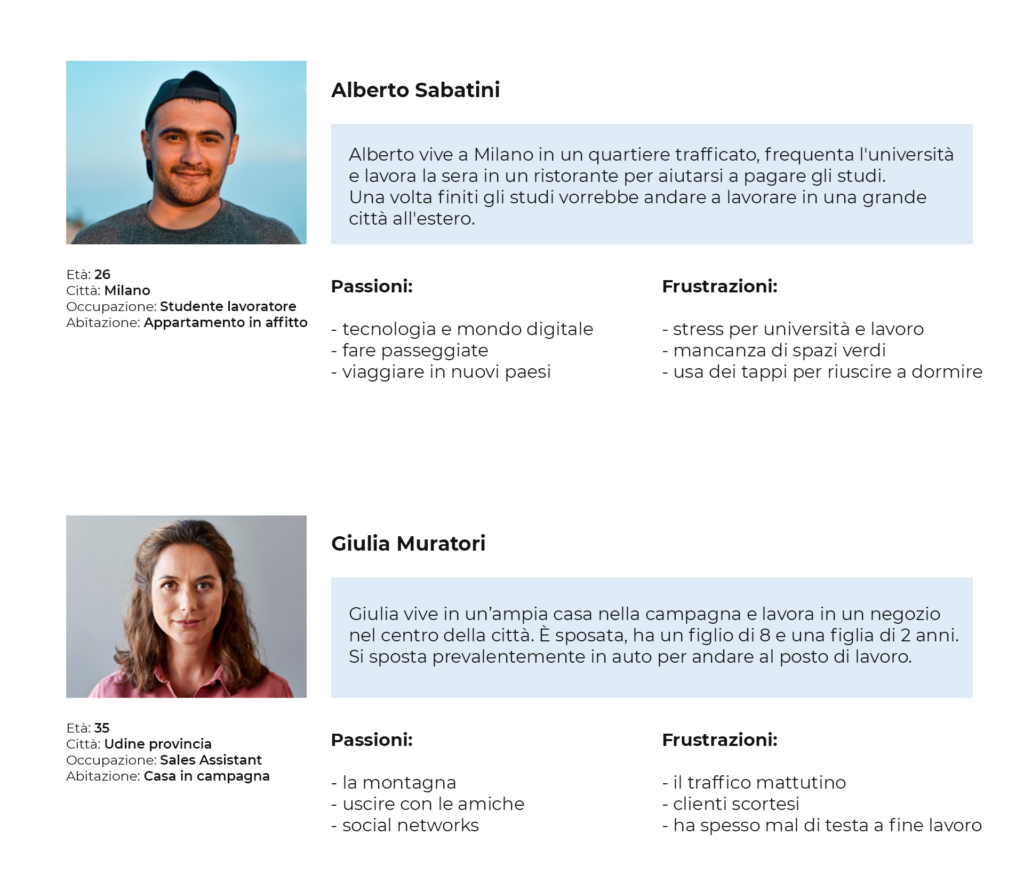
User Personas
Abbiamo immaginato i seguenti due utenti ideali.

3#
Ideazione
Proposta di soluzione
Come soluzione abbiamo proposto un’applicazione mobile che permette di visualizzare il rumore tramite l’uso di filtri di realtà aumentata: il video ripreso dalla fotocamera viene disturbato, tramite distorsioni o grafiche in movimento, in maniera proporzionale alla quantità di rumore presente nell’ambiente (e percepita dal microfono dello smartphone).
L’applicazione offre inoltre la possibilità di visualizzare una soundmap collettiva, che si sovrappone a una mappa di terze parti in cui compaiono servizi e luoghi di interesse. È possibile contribuire alla soundmap condividendo i dati registrati durante l’uso dei filtri.
4#
Prototipazione
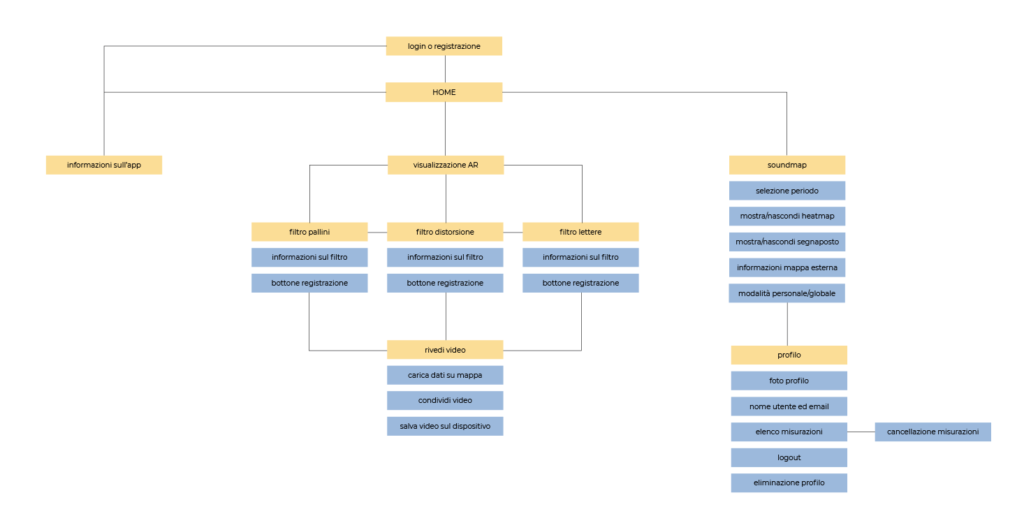
Information Architecture
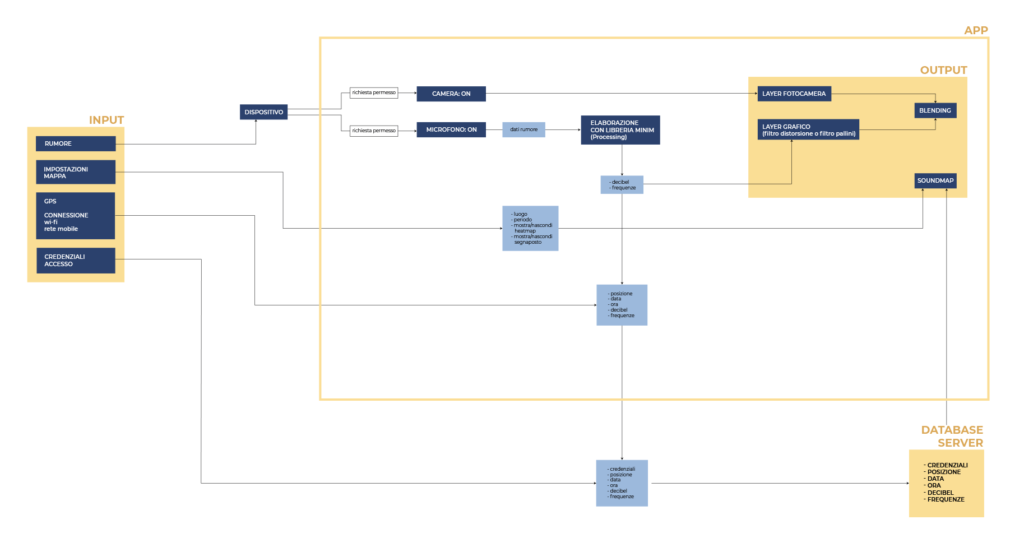
Abbiamo definito la struttura dell’applicazione (quali schermate prevede e la distribuzione dei contenuti) e il suo funzionamento.


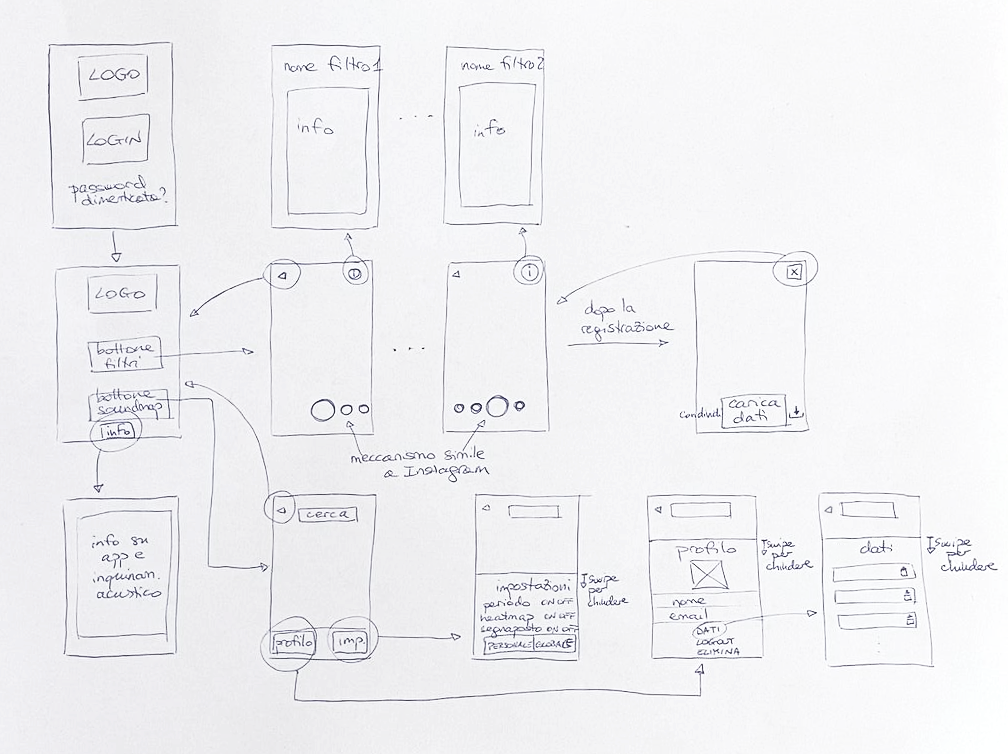
Wireframing e User Flow
Abbiamo definito la struttura delle singole schermate tramite schizzi su carta, ragionando anche sui possibili passaggi fra schermate.

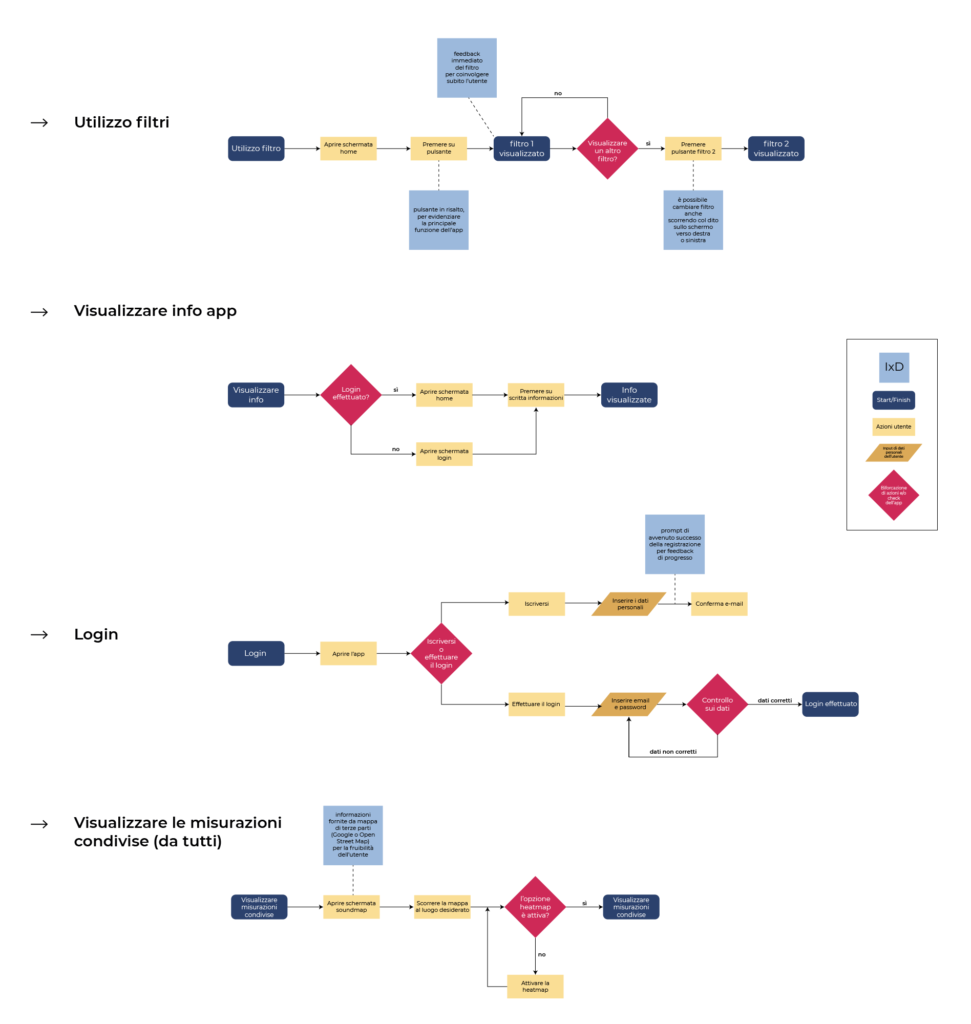
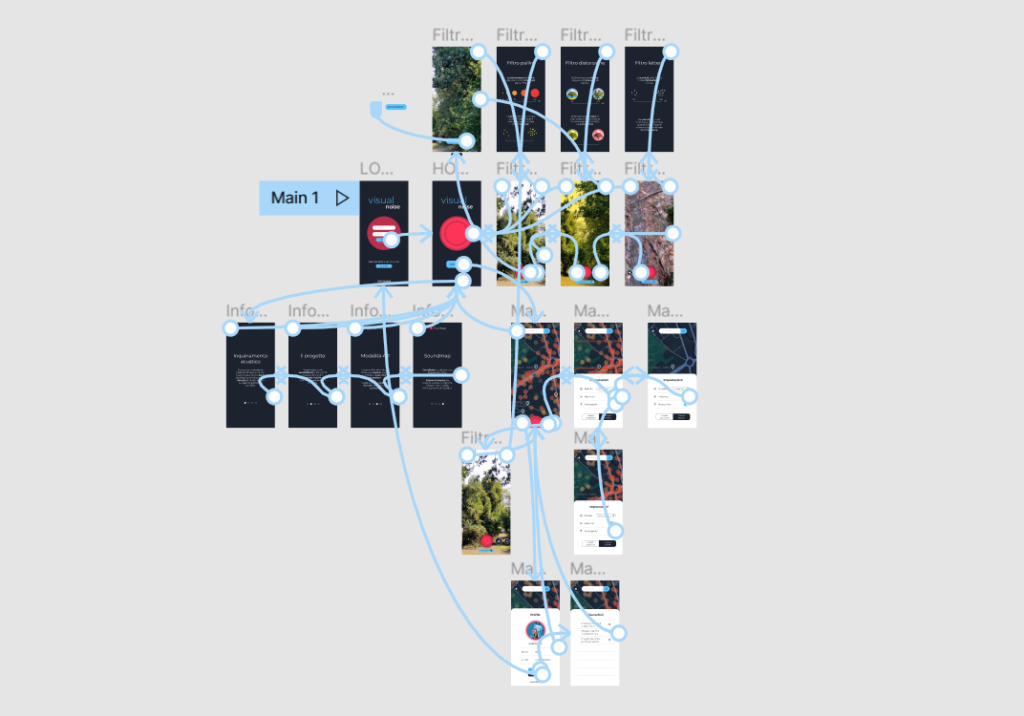
In seguito abbiamo descritto in modo più sistematico, utilizzando una serie di diagrammi di flusso, i possibili percorsi dell’utente per ognuna delle principali funzioni offerte dall’applicazione.

Moodboard
Una board Miro è stata utile per raccogliere le ispirazioni per la UI e i filtri AR.

UI Design
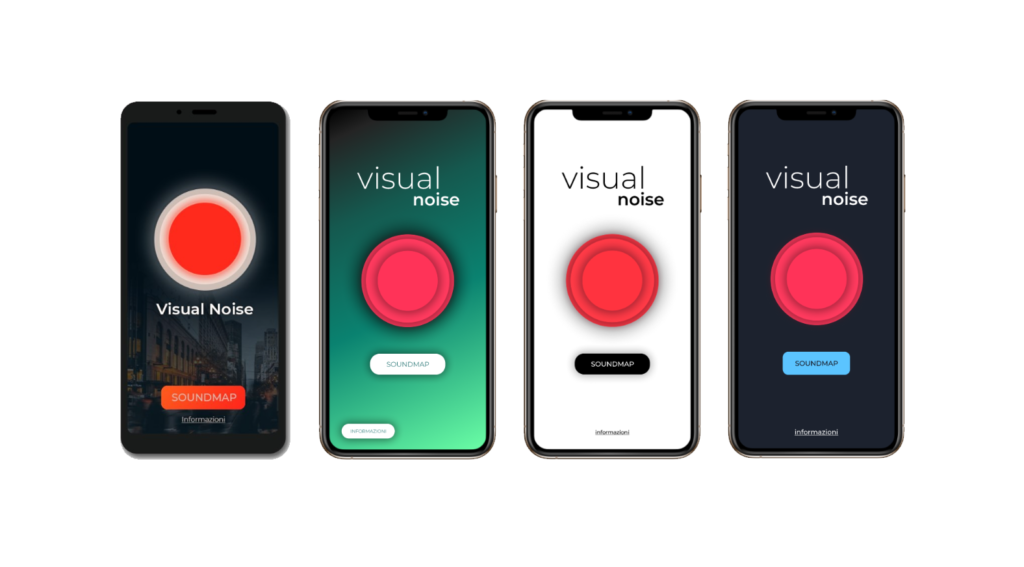
Per definire la palette cromatica dell’interfaccia abbiamo provato varie combinazioni…

…prima di scegliere quella finale.
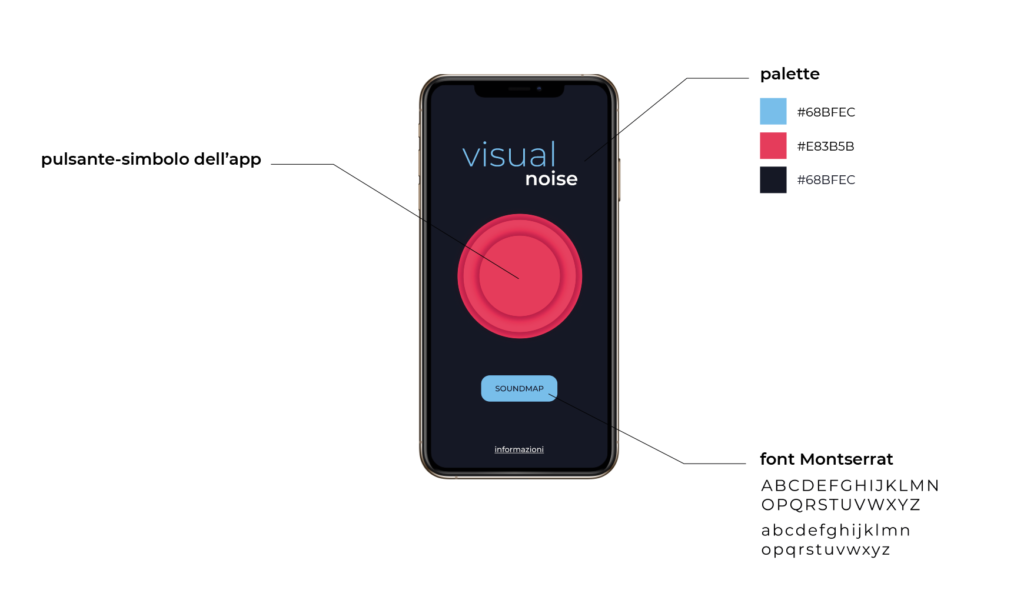
Simbolo dell’app è un pulsante tondo rosso particolarmente prominente, che vuole richiamare il simbolo rec di una telecamera. La palette cromatica scelta contiene due sfumature di blu (colore associato a calma e tranquillità) e una di rosso (colore legato all’idea di pericolo e azione).


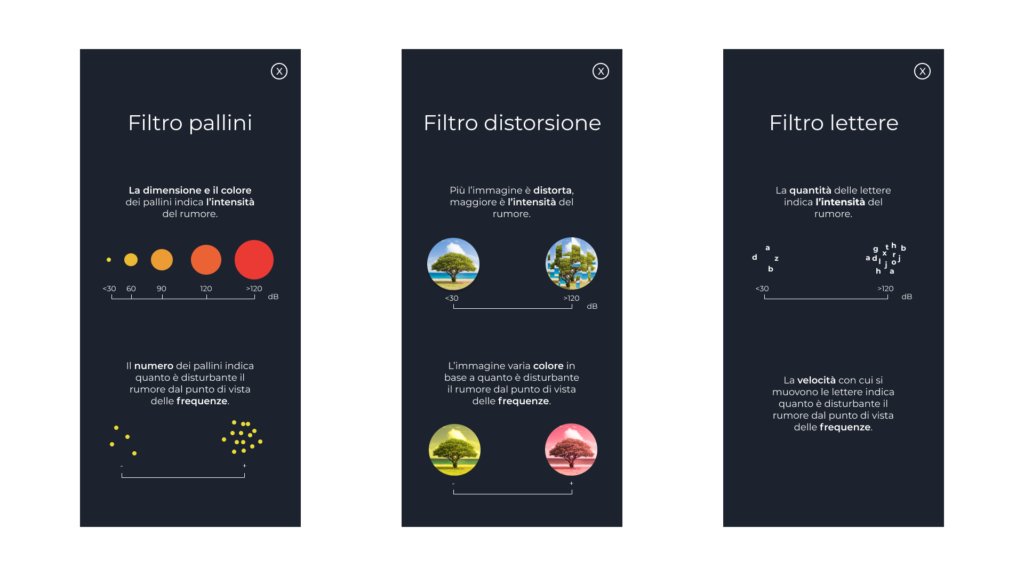
Filtri AR
Ci siamo serviti di Processing per simulare tre filtri AR, creando poi delle gif delle simulazioni.

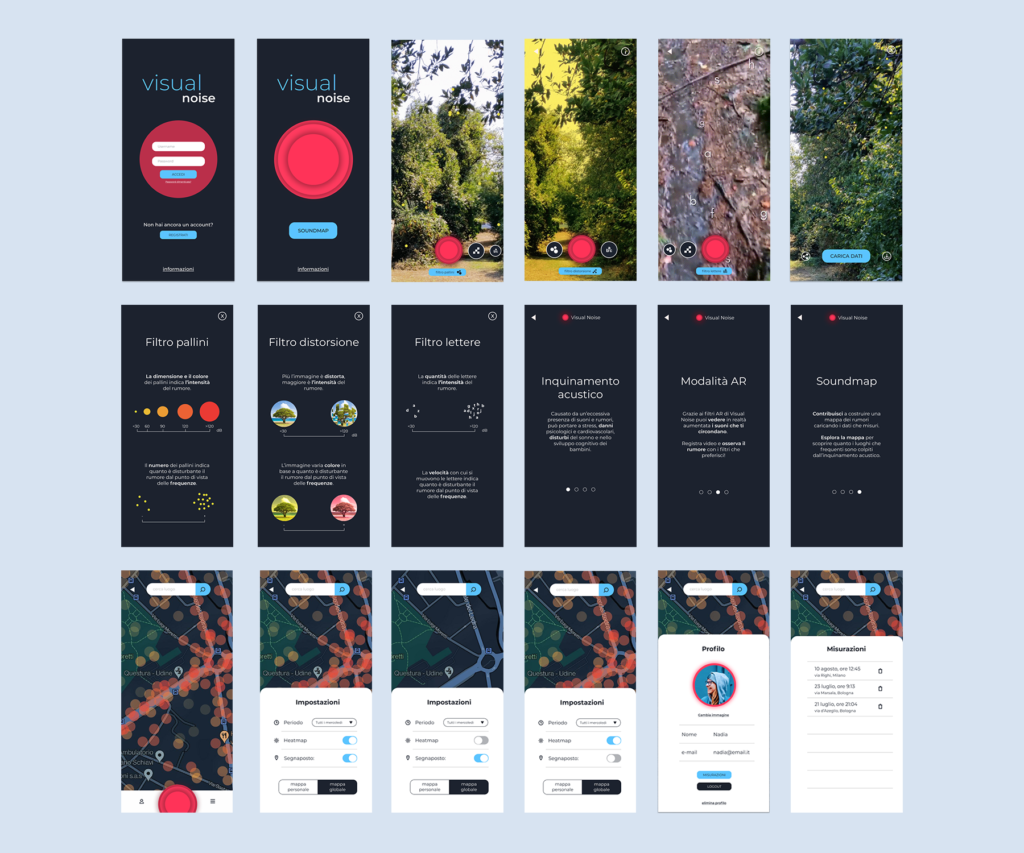
Prototipo
Abbiamo realizzato un prototipo dell’applicazione con Figma, inserendo delle gif per simulare l’uso dei filtri di realtà aumentata. Non abbiamo purtroppo testato il prototipo su utenti esterni al nostro gruppo (attività da certamente inserire, però, negli sviluppi futuri del progetto).
Durante la creazione, abbiamo notato da parte di Figma delle difficoltà nella gestione delle gif che avevamo realizzato per simulare l’uso dei filtri AR: si bloccavano o venivano riprodotte a scatti e sfocate. Dopo numerosi tentativi di ricreazione e ridimensionamento dei file, abbiamo deciso di sostituire le gif con immagini statiche, preferendo così una consultazione più fluida del prototipo a una resa più fedele dell’esperienza d’uso dei filtri.

Grazie per l’attenzione!
